











© Eduschemes Limited 2013. All rights reserved.
How Do Web Pages Work?
Lesson 1
Activity 2
Web programming












© Eduschemes Limited 2013. All rights reserved.
You will:
:
•Learn about HTML.
•Know how browsers work.
Lesson 1
Activity 2
Web programming












© Eduschemes Limited 2013. All rights reserved.





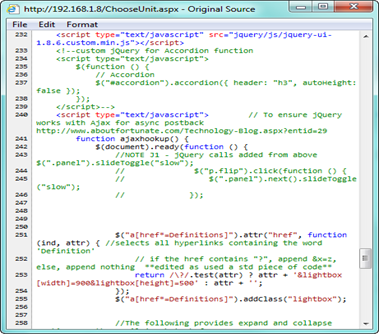
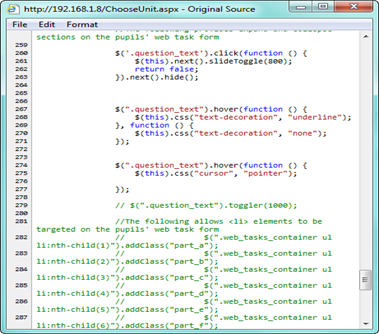
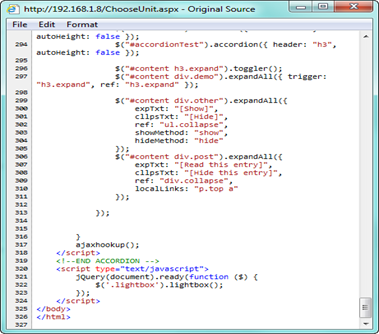
What is HTML?
Lesson 1
Activity 2
Web programming
Browsers convert codelike this into awebpage.












© Eduschemes Limited 2013. All rights reserved.
What is a browser?
An application that allows web pages to beviewed.
Where do you find browsers?
Lesson 1
Activity 2
Web programming









Can you name any browsers?












© Eduschemes Limited 2013. All rights reserved.
Can you guess what the following HTMLdoes?
Lesson 1
Activity 2
Web programming
<h1>My Web Page</h1>
This is the code to create a heading.
<p>I enjoy making web pages.</p>
This is the code to make a paragraph of text.












© Eduschemes Limited 2013. All rights reserved.
Tags
Lesson 1
Activity 2
Web programming
<head>
All of these are called tags.
</h2>
<h2>
<p>
<h1>
<p>
</p>
This will appear on the webpage.

This is anopening tag.

This is aclosing tag.

The text in themiddle appearson the webpage.












© Eduschemes Limited 2013. All rights reserved.

Minimum Code
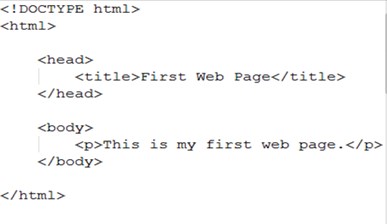
For a website to run properly it must have the followingcode:
Lesson 1
Activity 2
Web programming
Anythingyou writegoes in-betweenthe bodytags.












© Eduschemes Limited 2013. All rights reserved.
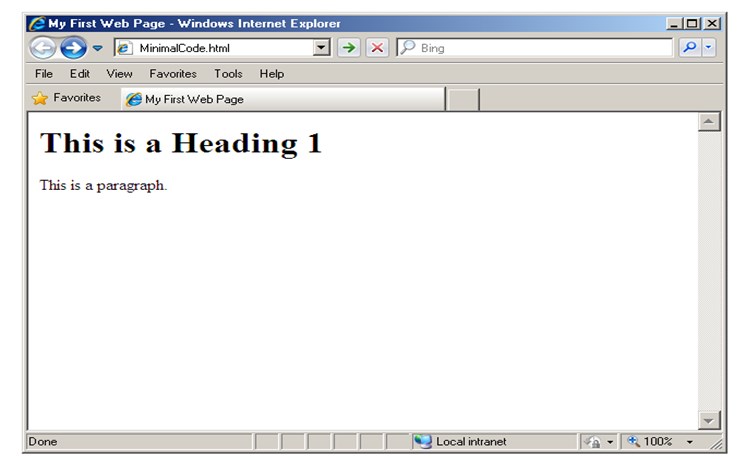
The Result
Lesson 1
Activity 2
Web programming













© Eduschemes Limited 2013. All rights reserved.
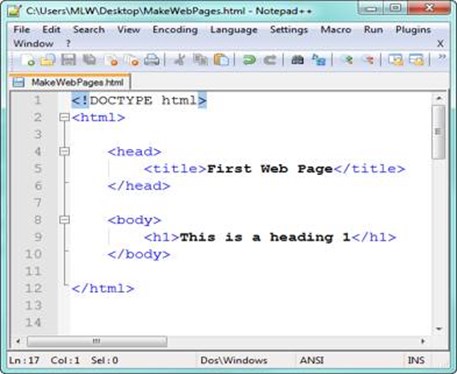
How to Make Your First Web Page
Lesson 1
Activity 2
Web programming
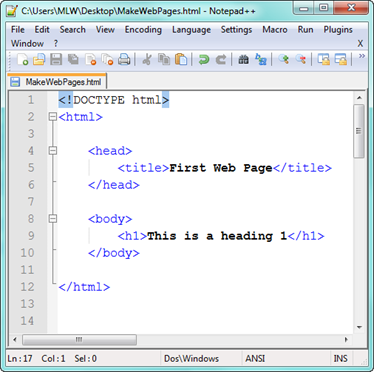
1.Open a web page editor(such as Notepad++ orNotepad).
2.Type in your code.
3.Save your work.
-Save as a ‘.html’ file.
-Save as type ‘Hyper TextMarkup Language file’.















© Eduschemes Limited 2013. All rights reserved.
Your Task
Type the following into Notepad/Notepad++ and save as a.html file.
Lesson 1
Activity 2
Web programming

Create another six web pagesusing the h2, h3, h4, h5 and h6heading tags, instead of the h1tags shown.